デベロッパーツールの使い方

はじめに。
デベロッパーツールはWebアプリやサイトのUI要素のセレクター編集する時に参考になります。
使うと使わないのとで、「気づき」が違うなぁって思うことが多いので使い方をまとめておきます。

ここで紹介しているデベロッパーツールはChromeの機能です。
Webサイトの構造をツリー形式で確認するために使います。
サイト構造はブラウザに依存するものではありませんので、
PAD(Power Automate for desktop)でChrome以外のブラウザを扱う場合にも使えます。
一方で他のブラウザにも同じような機能はついていると思われますから
Chrome以外の開発者ツールを試されたい場合は、調べてお使いいただければと思います。
デベロッパーツールの呼び出し

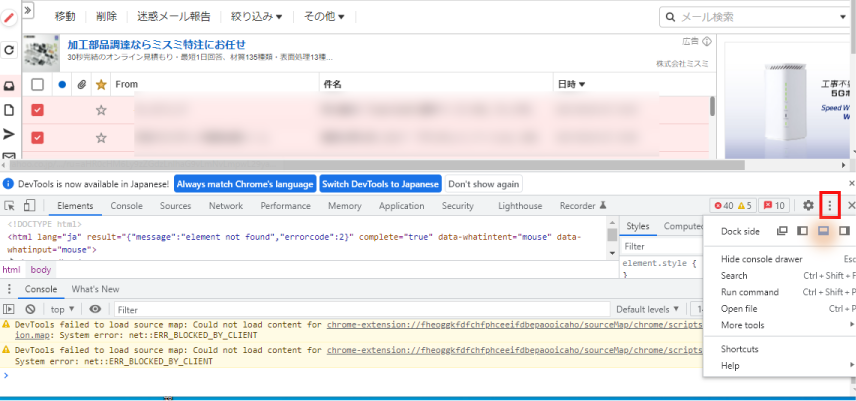
Chromeの上のバーの右端の三点リーダーをクリック→その他ツールにオンマウス→デベロッパーツールをクリック
デベロッパーツールの表示位置の指定

デベロッパーツールのバーの右端の三点リーダーをクリック→Dock sideで選択。
←上下分割で指定。(下部がデベロッパーツール)
(使い方1)UI要素の選択してコードを反転させる

デベロッパーツールのバーの左端「セレクトアイコン」をクリック(セレクトモード起動)→
ブラウザのウィンドウの「対象UI要素」をクリックする
↓
デベロッパーツールのElementsパネルの「対象UI要素」のコードがハイライトされている。
(使い方2)コピーをする。

Elementsパネルでハイライトされたコードの上にマウスを移動して右クリック→Copyを選択。
◎数パターンのコピーが選択できる。中でも私が参考にしているの(Copy element /Copy Selector/ Copy Xpath)です。
※図の右は実際コピーしてメモ帳に貼り付けたもの。
コード確認。
上の図で↓コピーしたコードを貼り付けてみました。
Copy element
<a href="#">サービスの詳細(34)</a>
Copy selector
#post-1763 > div > div > div > div.wp-container-5.wp-block-columns > div.wp-container-4.wp-block-column > p:nth-child(10) > a:nth-child(3)
Copy X path
//*[@id="post-1763"]/div/div/div/div[1]/div[4]/p[10]/a[2]※デベロッパーツールで確認する内容は適宜になるので、↓参考例は一例です。
- Copy element
▷今選択しているUI要素の要素(エレメント) - Copy selector
▷【PADへの参考例】div.wp-container-5.wp-block-columns→div[Class="wp-container-5 wp-block-columns"] - Copy Xpath
▷【PADへの参考例】p[10]→p:eq(9) ※10が9になるのは後者は0から数えているから。
セレクター編集の慣れてくると、デベロッパーツールをみて「なるほど!!」と思うところが増えてくきます、
取得したセレクターと比較して「適宜」を探ってください。
「デベロッパーツールのコピー」と「PADのセレクター」を比較。
「セレクター編集」に慣れていらっしゃらない方にとっては、「で???」となってしまうところかと思います。
そして、難しいの??って不安になられるかもしれないので、ひとつの確認をあげておきます。
Copy selector
#post-1763 > div > div > div > div.wp-container-5.wp-block-columns > div.wp-container-4.wp-block-column > p:nth-child(10) > a:nth-child(3)
- div.wp-container-5.wp-block-columns
この部分について。
同じUI要素を PADの「UI要素の追加」から自動取得したセレクターです。↓

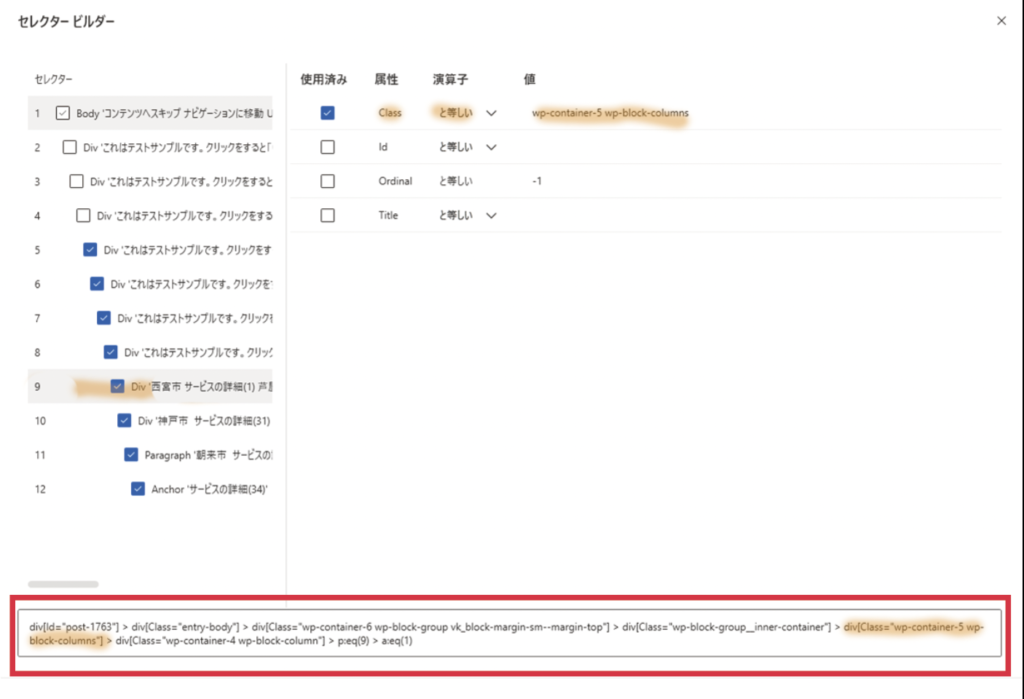
セレクタービルダーで
Divをdiv.wp-container-5.wp-block-columnsに指定(チェックマークは自動的にはいって指定。)
それが 赤枠の部分(=これがセレクターのコード)に
div[Class="wp-container-5 wp-block-columns"]と反映されていることがわかります。(自動的にセレクターコードができている)
デベロッパーツールでコピーして確認した内容が「UI要素の追加」で自動的に取得されている。
ひとまず、↑ここだけ押さえておいてください。
セレクターにはデベロッパーツールと同じ内容が取得されますが、それを編集する時に、
全体を構造で確認できるデベロッパーツールを使うとわかりやすいのです。
編集の方法や、考え方についてはまた別の記事に書きます。
Web以外の参照ツール

Webサイトやアプリ以外の場合は、別のツールを使って参照することができます。
WindowsのアプリやWindowsそのものをPADで動かす時は デベロッパーツールと同じように
Inspect やAccessibility Insightsが補助として使えます。

