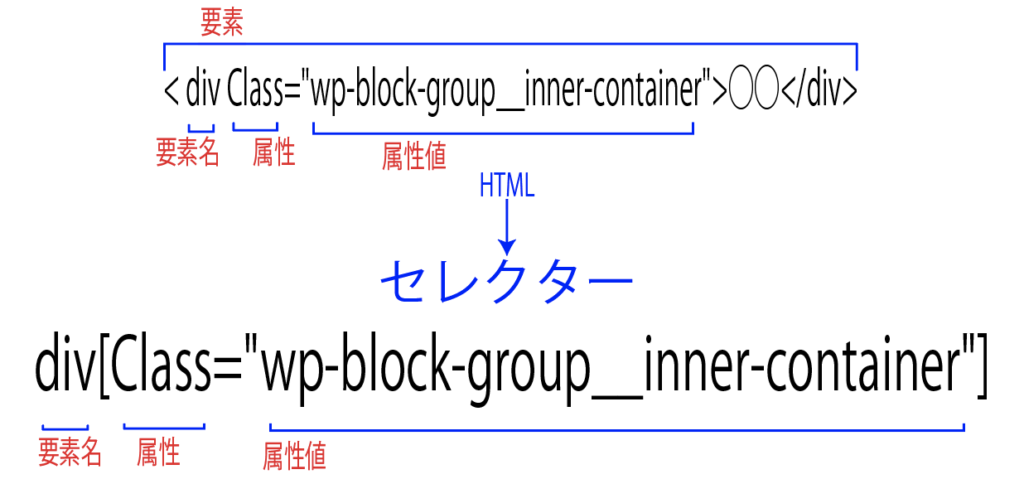
UI要素の構造とセレクターの表記

関連記事
- Webページやアプリの「画面」は、「テキスト」はもちろん「メニューバー」とか「リンクボタン」とか「入力欄」などの「要素」で構成されています。それらの要素を「UI要素」といいます。
- 人はUI要素の場所を視認しますが、RPAロボットがUI要素の場所を認識する方法としてセレクターを使います。
まず構造の確認。
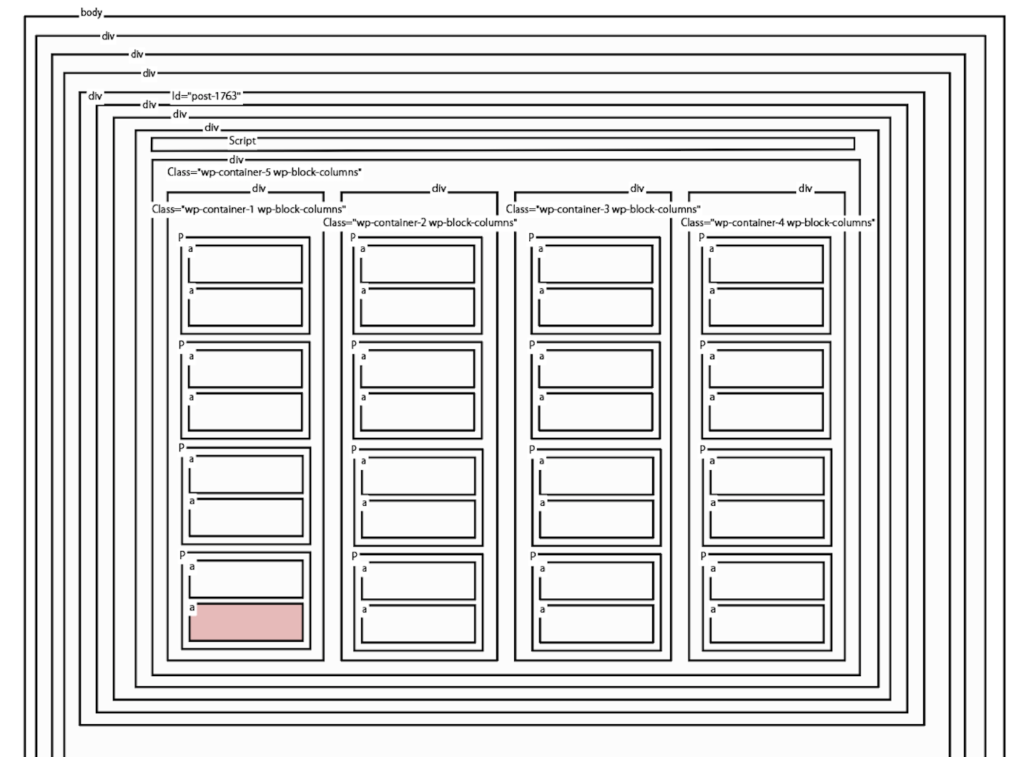
デベロッパーツールでは要素の場所がツリー構造で表示されています。これをボックス構造で図解したのが下図(右)です。



ボックス構造は
デベロッパーツールのエレメンツパネルをみて描きました。
エレメンツパネルでは構造がツリー型で表示されています。
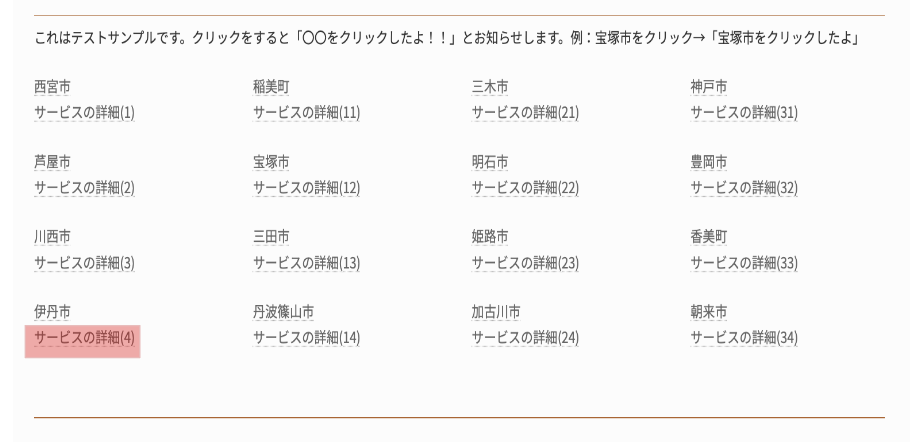
「サービスの詳細(14)」(赤色の部分)の要素のセレクターを確認します。
PADの「UI要素の追加」で取得。
body > div > div > div > div[Id="post-1763"] > div[Class="entry-body"] > div[Class="wp-container-6 wp-block-group vk_block-margin-sm--margin-top"] > div[Class="wp-block-group__inner-container"] > div[Class="wp-container-5 wp-block-columns"] > div[Class="wp-container-4 wp-block-column"] > p:eq(9) > a:eq(1)子供の話。
「>」は子供という意味なので、セレクターを日本語っぽくすると

「 body 」の子の「div 」の子の「div 」の子の「div 」の子の「div[Id="post-1763"] 」の子の「div[Class="entry-body"] 」の子の「div[Class="wp-container-6 wp-block-group vk_block-margin-sm--margin-top"] 」の子の「div[Class="wp-block-group__inner-container"] 」の子の「div[Class="wp-container-5 wp-block-columns"] 」の子の「div[Class="wp-container-4 wp-block-column"] 」の子の「p:eq(9) 」の子の「a:eq(1)」
ツリー構造でもボックス構造でもお好きな方で、この通り構造を辿っていくと 赤く印をした「サービスの詳細(14)」にたどり着くのがわかります。
セレクターはこうしてUI要素を特定させるものです。
兄弟の話。
body > div > div > div > div[Id="post-1763"] > div[Class="entry-body"] > div[Class="wp-container-6 wp-block-group vk_block-margin-sm--margin-top"] > div[Class="wp-block-group__inner-container"] > div[Class="wp-container-5 wp-block-columns"] > div[Class="wp-container-4 wp-block-column"] > p:eq(9) > a:eq(1)さてこのセレクターを眺めると「 div 」と「 div[Class="wp-block-group__inner-container"]」二種類の表記があることがわかります。後者は同じ階層に同じ要素名の要素が存在する場合に識別する表記方法です。
兄弟がいる場合、例えば「徳川家康」の子って言われても誰ね??ってなりますよね。「徳川家康」の子で二代目将軍と属性がつけば「徳川秀忠」とわかります。

HTMLの属性を識別に用いた例です。
また、「徳川秀忠」は「徳川家康の三男」でも識別もできます。

←セレクターの末尾の部分。
ここで構造を確認すると指定する要素(赤色)は
「2番目のa」なのに 「a:eq(1)」なの?ってなりますが
これについては、
セレクターでは順番を0から数えますので、a:eq(1)は2番目の子を指しているのです。
ちなみに、兄弟があるのに順番指定がない場合は一番上の子と認定されるのでE:eq(0)は表記してもしなくてもかまいません。※eqは =equalの意味です。
※余談:プログラミング語で比較式は他に !=ne(not equal)や <lt(less than) <=le(less than or equal to) >gt(greater than) >=ge(greater than or equal to)があるそうですが、私が試した範囲ではUI要素セレクターで使うのはeqだけみたいです。
兄弟の順番で識別するのに後ろから数えたい場合は(-1)を使います。
E:eq(-1)はE要素の一番末っ子です。今回とりあげている要素(赤色)は構造を2番目の末っ子なので、a:eq(1)はa:eq(-1)でもありますね。どちらでも表記できます。
子孫の話
子供の話の項目で「div>div」は「divの子供のdiv」という意味と説明しましたが、一代ずつ下がっていくとものすごく冗長ですね。
そこで「>」ではなく「 」(半角スペース)でつないで世代を飛ばすことができます。
↓ 「徳川家康」の子孫のの「徳川治紀」の「三男」の「七男」的的な表現
body div[Class="wp-container-5 wp-block-columns"] > div[Class="wp-container-4 wp-block-column"] > p:eq(9) > a:eq(1)また、スタートを世代下って「徳川光圀」の子孫の「徳川治紀」の「三男」の「七男」的な表現
div[Id="post-1763"] div[Class="wp-container-4 wp-block-column"] > p:eq(9) > a:eq(1)
直接指名の話
ところで「徳川治紀」の三男の七男」は「徳川慶喜」のことで、それなら直接指名した方がわかりやすいという話。
セレクターの表記も同じことがいえます。要素の属性値が一意の場合は要素だけでOK
↓ 「徳川慶喜」的な表現。
a[title="サービスの詳細(4)"] ↓ 当たり前ですがこっちだけだとダメです。誰やねんってことになります。
a:eq(1)家系図とデベロッパーツール
私はこの記事で「徳川慶喜」の例を「家系図」を参考にしながら書いています
おなじように
「UI要素セレクターを編集」するとき「デベロッパーツール」を参考にしながらを編集しています。
デベロッパーツールは系図の構造資料です。
WindowsのアプリやWindowsそのものをPADで動かす時は デベロッパーツールと同じ役割で
Inspect やAccessibility Insightsが使えます。
いろいろな表記法
例「徳川慶喜」を指定する方法が様々であるように、
同じUI要素を指定するセレクターの表記も様々なパターンが成り立ちます。
表記を選んでケースバイケースに対応させるのがUIセレクターの編集作業です。
セレクター編集は、取得したセレクターをもとにデベロッパーツールなどで構造を確認しながらすすめる形になります。
↓セレクターの取得方法の記事はこちら。
PAD(Power Automate for desktop)でUI要素セレクターをセットする方法は2つ(「UI要素の追加」と「レコーダー」)
この2つの方法で同じUI要素のセレクターを取得した場合、セレクターの表記パターンが違います。(2022年6月現在)
比較してみるのもセレクター編集の時のヒントになるかもしれません。
おわりに。

この記事では、セレクターの表記の仕方はいろいろあることと、
デベロッパーツールから構造を確認しながら表記を選んでいくものだということを紹介しました。
ケースバイケースのセレクター編集について。
どういった時にどう編集するのか、具体例をあげるとわかりやすいと思います。
また、セレクター編集に使う表記の種類も便利なものがたくさんあります。


