UI要素セレクター表記のいろいろ

はじめに。

↑こちらの記事の深堀りをします。
UI要素セレクタの編集につかう表記をまとめてみました。
RPA始めの頃は「セレクターなにそれ?????」 だった私ですが
"ロボット"を作っていくうちにだんだん気になってきてUI要素マニア味が増し増しです。

PAD(Power Automate for desktop)では
セレクタ編集の多くがビジュアルエディターでセットできますにゃので
ぜんぶ覚えておく必要はないです。
CSSセレクタを参考
私が初めてセレクタに出会ったのは別のRPAツール(BizRibo!のDA)です。ヘルプにはセレクタ構文と説明されていました。
CSSセレクタと似たものであると考えて、こちらのサイトの表を参考にさせていただいています。
□Simple HTML http://cccs.cc/css/selector/selectors/
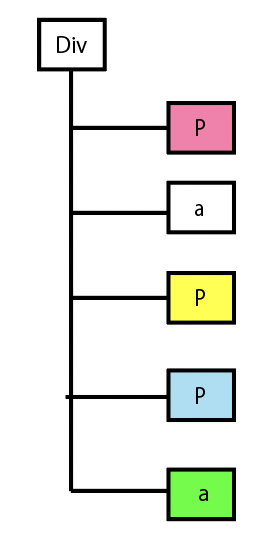
「ツリー階層」を指定
「ツリー構造」を使って階層を指定するときの表記方です。
| セレクター | 指定の一例 | ||
|---|---|---|---|
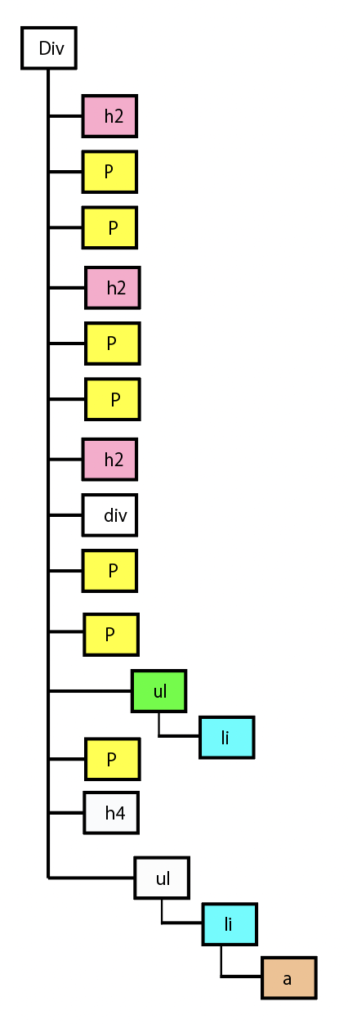
| E > F | E 要素 の子供の F 要素 | Div>P→黄P | ◎ |
| E F | E 要素 の子孫の F 要素 | Div li→青li また Div a→茶a | ◎ |
| E + F | ※E 要素 の直後の F 要素 | P+ul→緑ul | |
| E ~ F | ※E 要素 の後の F 要素 | h2~P→黄P |
※実は、私は E>F(子供)とE F(子孫)しか使ったことがなく、E+FとE~FはBizRibo!のヘルプに記載があったので、このセレクタも使えるのだなという認識です。
CSSセレクタとしての意味は上記表の通りです。
実際ロボにセットした動きはどうなのか、またPADのUI要素セレクタでも使えるのか、まだ試していませんが、私自身の引き出しメモということで書いております。

ツリー構造を使わなくても指定できる場合もあります。
- 一意の要素はツリー構造を省いて直接指定できます。例 P[id="sss"]
上記例の黄Pのように複数の候補が上がる場合は
- 複数の候補な中から「属性値」や「序数」を使って絞り込みます。例 Div>P[title="bar"] Div>P:eq(1)
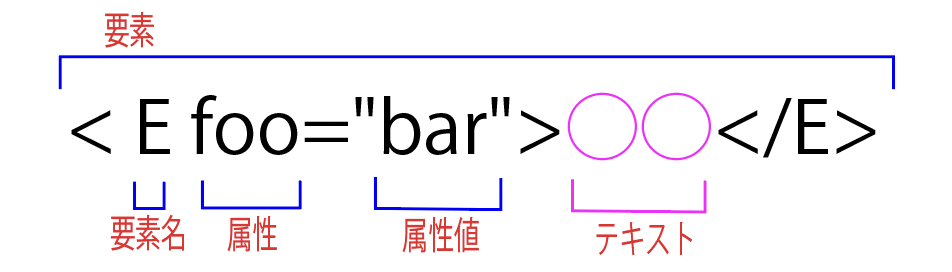
「属性値」で指定

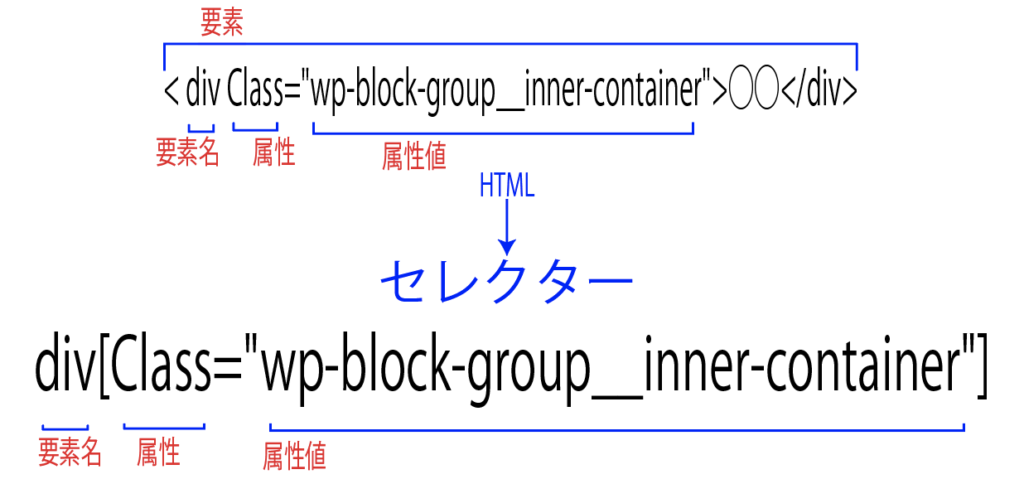
要素の属性値で指定するときの表記方です。
HTMLをセレクター構文に書き換えて使います。
一つの要素の中で属性値を並列して指定することもできます。
| セレクター | HTML | ||
|---|---|---|---|
| E[foo="bar"] | fooの属性値が文字列barと一致するE要素 | <E foo="bar"> | ◎ |
| E[foo~="bar"] | スペースで区切られた複数のfoo属性値のうちの 一つが文字列barと一致するE要素 | <E foo="bar aaa aaa">や<E foo="aaa bar aaa">や <E foo="aaa aaa bar"> | |
| E[foo^="bar"] | fooの属性値が文字列barで始まるE要素 | <E foo="bar">や<E foo="baraaa"> | ◎ |
| E[foo$="bar"] | fooの属性値が文字列barで終わるE要素 | <E foo="bar">や<E foo="aaabar"> | ◎ |
| E[foo*="bar"] | fooの属性値が文字列barを含むE要素 | <E foo="bar">や<E foo="baraaa">や<E foo="aaabar">や<E foo="aaabaraaa"> | ◎ |
| E[foo] | fooの属性値が正規表現あるE要素 | <E foo="aaa"> |
ビジュアルエディターで属性値に正規表現を指定することができます。(正規表現の「内容」は書く必要があります)
この↓表記方はCSSセレクタで調べてもみつからず、PADの特有のものと考えています。
- 正規表現→E[foo@=".*"] 例:div[class@=".*_inner-container"]
おなじく変数を%%に挟んで指定できる表記法もPADのUI要素セレクターの特色です。
- 変数→E[foo="%var%"] 例:div[title=".*%cCityNama%"]
(ちなみにBizRibo!だと変数は ="E[foo=\""+var+"\"] " になります)
「序数 Ordinal」で指定
属性がない要素や属性値が安定しない要素に主に使用します。
また、文字列が多くてシンプルにしたい時にも使えます。場合によって属性値指定と併用も可。
ただし、配置が変わりやすい性質(サイトのトップなど)では注意が必要です。
下記に、eq、of-type、child の表記をあげていますが、併用すると混乱するのでどれか一つを使っておいて
(PADではビジュアルエディター編集ができるeq推奨)
分別した指定が必要である場合のために他は引き出しにいれておくことをおすすめします。
| セレクター | 指定の一例 | 先頭値 | ||
|---|---|---|---|---|
| E:eq(n) | n番目のE要素 | Div>P:eq(1)→黄P | 0 | ◎ |
| E:nth-of-type(n) | n番目のE要素 E:eq(n)と同意 | Div>P:nth-of-type(2)→黄P | 1 | |
| E:first-of-type | 一番目のE要素 E:eq(0)と同意 | Div>P:first-of-type→桃P | ||
| E:eq(-n) | 下から数えてn番目のE要素 | Div>P:eq(-2)→黄P | -1 | ◎ |
| E:nth-last-of-type(n) | 下から数えてn番目のE要素 | Div>P:nth-last-of-type(2)→黄P | 1 | |
| E:last-of-type | 一番下のE要素 E:eq(-1)と同意 | Div>P:last-of-type→青P |
E:eq(n)とE:nth-of-type(n)は同意ですが、先頭値が違うので序数が異なります。
デベロッパーツールの「Copy X path」とE:nth-of-type(n)の序数は先頭値が1で一致します。例:Div[1]/P[2]→Div>P:nth-of-type(2)
- E:eq(n)は先頭値が0なので「X Path」を参照する時は1を引く必要があります。
例:Div[1]/P[2]→Div>P:eq(1) - 序数の指定がない場合は先頭を指すので、eq(0)は省略する慣習です。
- ツリー構造から目視で数える時もeqの時は0から数えるように注意が必要です。
▼参照▼
デベロッパーツールの「Copy selector」はE:nth-child(n)なのでnth-child(n)についても説明します。
| セレクター | 指定の一例 | 先頭値 | ||
|---|---|---|---|---|
| E:nth-child(n) | 全要素でn番目のE要素 | Div>P:nth-child(2)→該当無 | 1 | |
| E:first-child | 全要素で一番目のE要素 | Div>P:first-child→桃P | 1 | |
| E:last-child | 全要素で一番下のE要素 | Div>P:last-child→緑P | 1 |
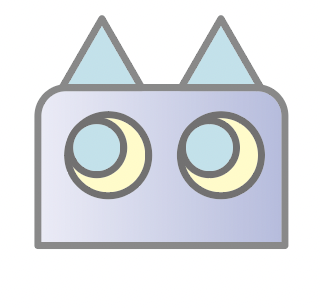
Div>P:nth-of-type(2) もしくは Div>P:eq(1) が
同タイプの要素のみ対象として上から二番目のP要素「黄P」なのに対して
Div>P:nth-child(2)は
すべての要素を対象として上から二番目の要素「白a」を指定し、Pに一致しないので該当なしになります。→Div>P:nth-child(3)にすると序数と要素が一致して「黄P」の指定が成立。
同様に
Div>P:first-child→「桃P」は成立しますが、
Div>a:first-childはこの階層の先頭要素が「a」ではないから該当無しとなります。
↓
- 指定成立には、セレクターの序数・位置と要素タイプは一致させる必要があります。
- childの表記では同階層の要素すべてが対象になるので注意が必要です。

- 序数は変数で指定することも可能です。 例:変数Countで指定→Div>P:eq(%Count%) ※カスタムエディター
- 序数は式で指定することも可能です。 例:変数Countに1加算 →Div>P:eq(%Count+1%) ※カスタムエディター
注意。手を動かさないと混乱します。

この記事を自分で後から読み返しても、文字だけでは99%混乱すると思っています。
実践で↓このサイクルをまわす「おおよそ」の「当たり」をつけるためのものです。
- セレクターの表記方の意味と種類をおおよそ把握しておく。
- デベロッパーツールで構造と属性値を確認し当たりをつける。
- 対象要素を指定するセレクターに編集する。
- ロボを動かしてみる。動けばよし。動かなければ①へ。
- ①〜④をサイクルしても動かない時は他の方法をさぐる方向へ。
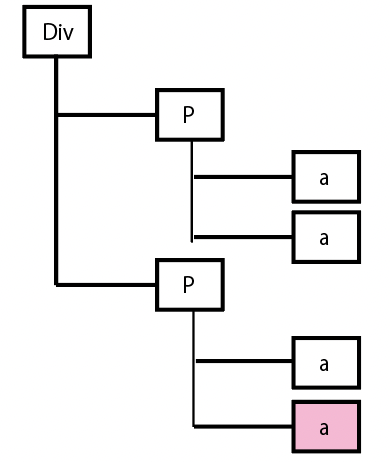
補足:ツリー構造と序数
同じ要素を指定する場合でも、ツリー構造の指定方法で序数が異なるので注意が必要です。
| セレクター | 指定の一例 | 先頭値 | ||
|---|---|---|---|---|
| E>F>G:eq(n) | Eの子のFの子のG | Div>P:eq(1)>a:eq(1)→桃a | 0 | ◎ |
| E G:eq(n) | Eの孫のG | Div a:eq(3)→桃a | 0 | ◎ |
同じ「桃a」を指定していますが、
■Divの2番目のPの子としてのaを数えたら 桃aは2番目a:eq(1)
■Divの孫としてのaを数えたら「桃a]は4番目a:eq(3)となります。
※ビジュアルエディター可

補足:テキストマッチ
UI要素をテキストで指定したい場合のセレクター。

E:contains(‘〇〇’)
例 a:contains('徳川慶喜')
おわりに。
長々と読んでいいただき、ありがとうございました。
これまで、ブックマークやメモを貯めていたものを自分用の引き出しとしてアウトプットしたものです。
私が多々のサイトから情報収集したように、この記事に参考になる部分が一部でもあれば幸いです。
※ローカルアプリの構造を確認するときはデベロッパーツールのかわりにInspect やAccessibility Insightsを使います。
※この記事を書くために実験用として作ったページ↓

