PADのUI要素をテキストマッチ

はじめに。
UI要素の場所はセレクターで「ツリー構造」を使って指定します。
その時「属性値」が使える場合。
<a href="#" title="第15代将軍">徳川慶喜</a>↑例えば、この要素を属性値titleで指定すると
a[title="第15代将軍"] になります。
<a href="#" title="第15代将軍">徳川慶喜</a>↑では、同じこの要素を「徳川慶喜」で指定したい場合はどうすれば_?
というのが、この記事のテーマです。


属性値ではなく
テキストの部分でマッチさせたい!!
そんなときもありますね。
パターンA
「テキストの部分でマッチ」させる方法がわからなくて、
試行錯誤している時に、教えていただいた方法です。
note記事にまとめています。
https://t.co/WQ6Iqm9hDB#PADjp #PowerAutomatefordesktop@kinuasa さんに感謝。 #RPALT
— Toko (@toko_RPA4) June 12, 2022
パターンB
「UI要素セレクタ」は「CSSセレクタ」がベースと思っているのでよく参考にしています。
先日「CSSセレクタに、jQueryセレクタを使うケースがあり。。」という記述をWebの海の中で発見しました。
そこで「jQueryセレクタ」を検索すると、こちらにも「UI要素セレクタ」と共通しているものがある。
あっ!!!!「jQueryセレクタ」ではテキスト部分を指定する構文がある!!!!
これ使えるのか??
やってみました。
できました!!!
↓

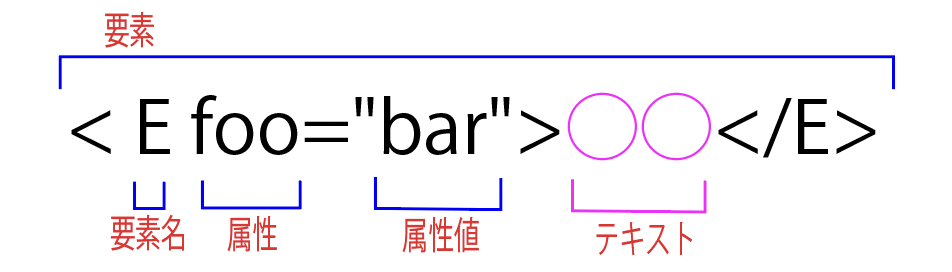
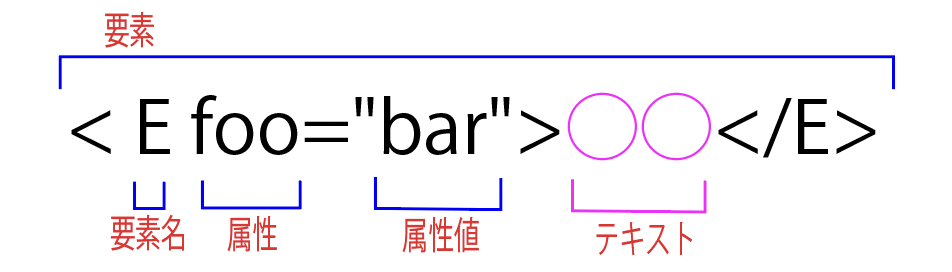
E:contains(‘〇〇’)
例 a:contains('徳川慶喜')
E[foo=’bar’]:contains(‘〇〇’):eq(n) といった合わせ技もできました。
なお、
テキスト部分の前後にスペースや改行が入っている場合でも、その影響を受けずテキスト部分のみでマッチできるようです。
↓
<p>
<a href="#" title="第15代将軍">徳川慶喜</a>
<a href="#" title="第15代将軍"> 徳川慶喜</a>
<a href="#" title="第15代将軍">
徳川慶喜</a>
</P>
p>a:contains('徳川慶喜')
p>a:contains('徳川慶喜'):eq(1)
P>a:contains('徳川慶喜'):eq(2)♪
「jQueryセレクタ」はWebサイト作成のjavaScriptプラグインで要素を指定する時に使うセレクタとのことで、私には細かなことはわかりません。UI要素セレクタに応用できるということがわかれば十分なので、今後も参考にする場面があれば調べながら使ってみたいと考えています。
Containsに関してはこちらの説明を参考にしました。
■設計力で学ぶデザインドリルjQuery入門https://jquerystudy.info/index.html
さらに調べてみると
パパセンセイ@10mikiyaさんのブログにさらに細かな検証がされていました。
■Power Automate Desktop WebのUI要素を文字列で探す https://papasensei365.com/pad-selector-contains/
いろいろ試せそうですね。
まとめ。
同じことをするのにも、やり方がいろいろあるのがRPAの特徴だと考えています。
RPAは 動かす対象(Webサイトやアプリ、ローカルのソフトなど)とその業務目的にあわせて、さらにRPAを運用する人にあわせて、柔軟に対応するため、これが「正解」というものはないと考えています。
テキストマッチの方法はここに書いた以外、他のRPAツールでやった方法でたぶんできそうと考えるものもあります、まだPAD(Power Automate for desktop)で試してはいませんが。また私が思い至っていない方法も他にあると思います。
すべて必要に応じて試しては引き出しにいれていくことの繰り返しです。

引き出しは多い方がよい。一つの引き出しにはその用途以外に使えるヒントも一緒に収まっている。
あーなんか、あそこでこんなことやったっていうぼんやりとした記憶が「引き出し」なのです。
だったらこれもできるんじゃないかとつながっていきます。


