UI要素の自動取得と2つの方法。

はじめに。

この記事は私の覚え書。趣味の試行錯誤であり実務には間接的な成果なので。
趣味の傾向が違ったらすっ飛ばしてください。
前の記事でUI要素とセレクター自動取得について紹介しているのですが、セレクター取得方法は2通りあります。その2つの方法を比較してみます。
「UI要素の追加」からセレクター取得
前の記事で紹介した方法。
(UI要素の追加→UI要素ピッカー→左クリック+Ctrl=UI要素セレクター取得 ※Webクリックアクションに取得したUI要素をセットして実行)
▼UI養素の追加で取得したセレクター
article[Id="post-1613"] > div[Class="entry-body"] > div[Class="wp-container-3 wp-block-group vk_block-margin-sm--margin-top"] > div[Class="wp-block-group__inner-container"] > p:eq(0) > a「レコーダー」からセレクター取得
この記事で紹介する方法。レコーダー機能を使うと操作した処理がそのままPower Automate for desktopに設定できます。
特に慣れないうちはどのアクションを使えばよいかの手がかりにもなる便利なのです。
この方法では操作対象のUI要素と操作は対の関係なので操作(アクション)と同時にUI要素も記録されます。
(レコーダー→記録→処理対象の操作をする→処理が記録される=UI要素セレクターも記録される。 )
▼レコーダーで取得したセレクター
html > body > div:eq(2) > div > div > article > div:eq(0) > div:eq(6) > div > p:eq(0) > aセレクター表記の違い。
取得したセレクターを比較してみると、同じUI要素「このリンク」のセレクターなのに表記が違います。
「UI要素の追加」▼
article[Id="post-1613"] > div[Class="entry-body"] > div[Class="wp-container-3 wp-block-group vk_block-margin-sm--margin-top"] > div[Class="wp-block-group__inner-container"] > p:eq(0) > a「レコーダー」▼
html > body > div:eq(2) > div > div > article > div:eq(0) > div:eq(6) > div > p:eq(0) >
aセレクターはUI要素の場所を階層構造で表現してます。article[Id="post-1613"] は「Id属性がpost-1613」のarticle要素を指します。
ただし、同階層にarticle要素は一つしかないので[Id="post-1613"]の部分は省略できます。
この2つセレクターは同じUI要素の階層を示していますが、レコーダーがとってきたUI要素のセレクターは属性で指定をしていないためシンプルに見えます。
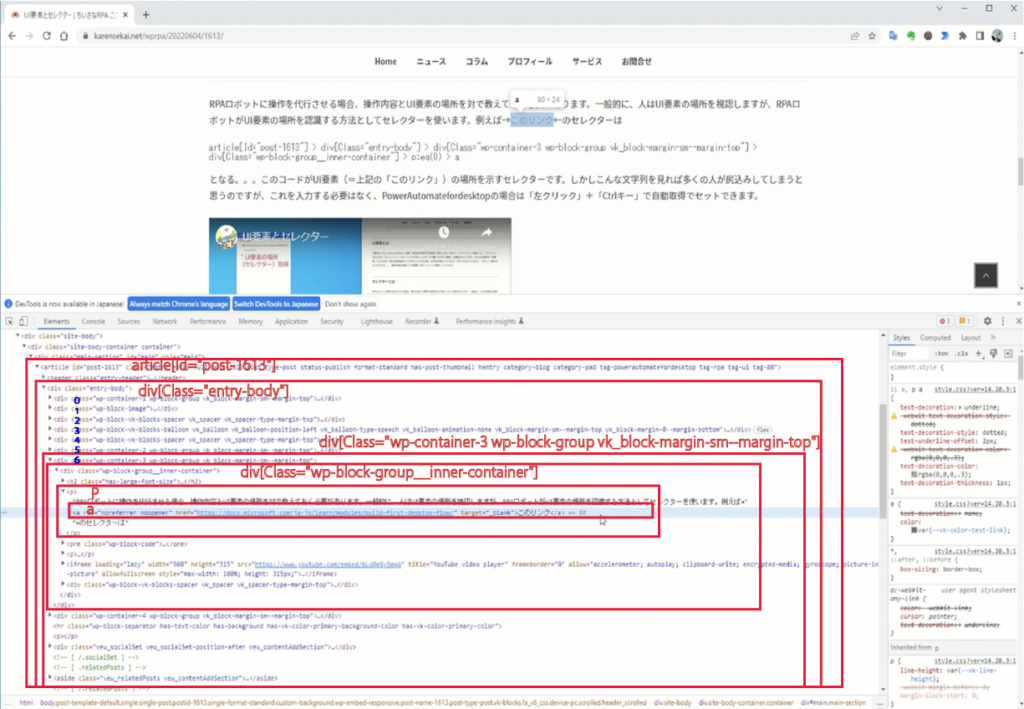
※Chromeのデベロッパーツールを使うと階層構造が確認できます。↓

また、div[Class="wp-container-3 wp-block-group vk_block-margin-sm--margin-top"]は、0から数えて6番目のdivなのでdiv:eq(6)と表記することができます。
表記の法則は他にもありますので、この記事で比較しているの2種類の表記も一例にすぎません。
おわりに。
セレクターの編集で表記を工夫することでRPAロボットが安定させることも変数を使った指定もできます。
「UI要素から追加」で取得したセレクターはチェックボックスとプルダウンメニューを使ってローコード編集ができます。(=ビジュアルエディターで編集ができる)
セレクターの編集に主眼をおくなら「UI要素の追加」の方が取り組みやすい仕様です。(※この記事を書いている2022年6月現在の仕様なのでこの先変更はあるかもしれません。)
追記。「レコーダー」で取得するUI要素はここで紹介した以外もあります、シンプルで編集をしなくても安定しやすいセレクターになっている傾向です。
※あくまで「傾向」なので絶対編集が不要というわけではありませんが、編集が苦手なうちは「レコーダー」で取得したセレクターを使うのも一つの手です。 その場合、もし編集がとなれば、UI要素の追加からセレクターを取得しなおして編集する段取りになります。


レコーダーも使いたい!UI要素のローコード編集もしたい!というときは、アクションとUI要素を組み替えることもできます。いろいろ組み合わせて楽な方を選んでいけるのがよいところです。
セレクターの表記や編集についての記事はまた別の機会で。。

